一,部署环境
- 腾讯云服务器:2 核,2G 内存,win 2012 server 镜像;
- Nginx:提供 web 和 http 服务,反向代理服务;
- node 版本:12.14.1
二,遭遇问题
- 如何上传文件给服务器;
- node 需要请求网易云 API,需要设置反向代理;
- 访问服务器时,访问的是 node 的页面,而不是自己 VUE 打包的界面;
- 能访问到自己的界面,但还是会有跨域问题;
三,问题解决
- 如何上传文件给服务器:
上传文件使用最方便的:远程连接 – 左下角有 显示选项 – 本地资源 – 详细资料 – 可以选择自己电脑的磁盘,这样可以远程挂载到服务器,可以随便操作相当于文件夹共享;
- node 需要请求网易云 API,需要设置反向代理:
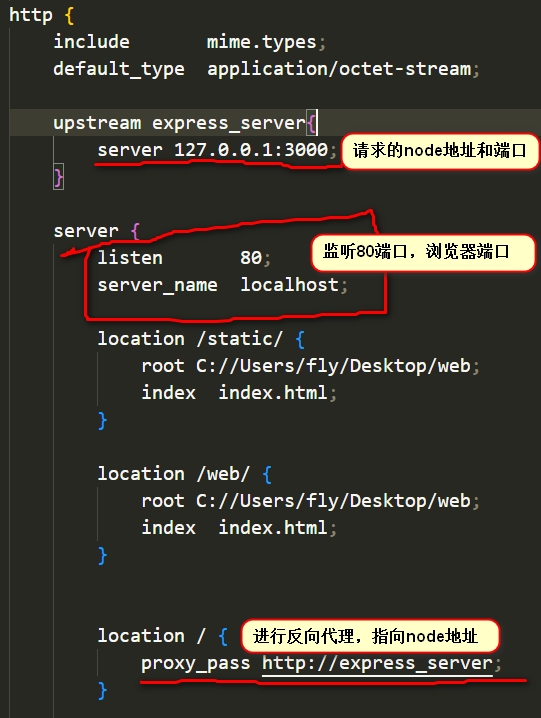
反向代理的设置:设置 Nginx
- 选择 Nginx 文件下的 conf/nginx.conf 文件,进行修改;
 3. 访问服务器时,访问的是 node 的页面,而不是自己 VUE 打包的界面:
3. 访问服务器时,访问的是 node 的页面,而不是自己 VUE 打包的界面:
把前端项目进行打包成 dist 文件夹后,把它放在 node 的静态文件夹下,一般文件夹名为 public;
如果想设置自己的文件夹,需要修改 server.js 文件 找到 app.use(express.static(path.join(_dirname,‘自己需要设置的文件路径’)));
- 能访问到自己的界面,但还是会有跨域问题:
检查自己前端项目请求的地址是否改为服务器地址,例:http://localhost:3000 改为 http;//服务器地址:3000 ;
检查 node 项目 server.js 文件,看 Access-Control-Allow-Origin 是否设置正确;
If you like TeXt, don’t forget to give me a star. ![]()

